目次
SANGOにHTML形式サイトマップを設定する方法!プラグイン「PS Auto Sitemap」を使用。
前回、SANGO(サンゴ)にXMLサイトマップを設定する方法を説明しました。
今回は、XMLサイトマップではなくて、HTML形式のサイトマップを設定する方法をまとめました。
HTMLサイトマップとは何?
HTMLサイトマップはユーザーに対して公開するページで、WEBサイト内のページをユーザーに分かりやすく見せるためのものです。
サイトへの訪問者に対して、サイト内にあるページを示すことで、ユーザーがサイトから離脱するのを防ぐ役割もあります。
また、GoogleクローラーがHTMLサイトマップ内を巡回に来ることで、サイト内のページをGoogleにインデックスして貰う手助けにもなります。
HTMLサイトマップは必須ページという訳ではないですが、余裕のある方は設定しておいた方がいいです。
「PS Auto Sitemap」というプラグインがおすすめ!
HTMLサイトマップを作成する場合には、「PS Auto Sitemap」というプラグインを利用するのがおすすめです。
他にも「Simple Sitemap」「Hierarchical HTML Sitemap」などプラグインはたくさんあります。
が、「PS Auto Sitemap」はインターネット上に情報も多くて使いやすいのでおすすめです!
プラグイン「PS Auto Sitemap」をインストールする方法
まずは、「PS Auto Sitemap」のインストールからです。
プラグインのインストールを画面を開いてサクッと終わらせてしまいましょう。
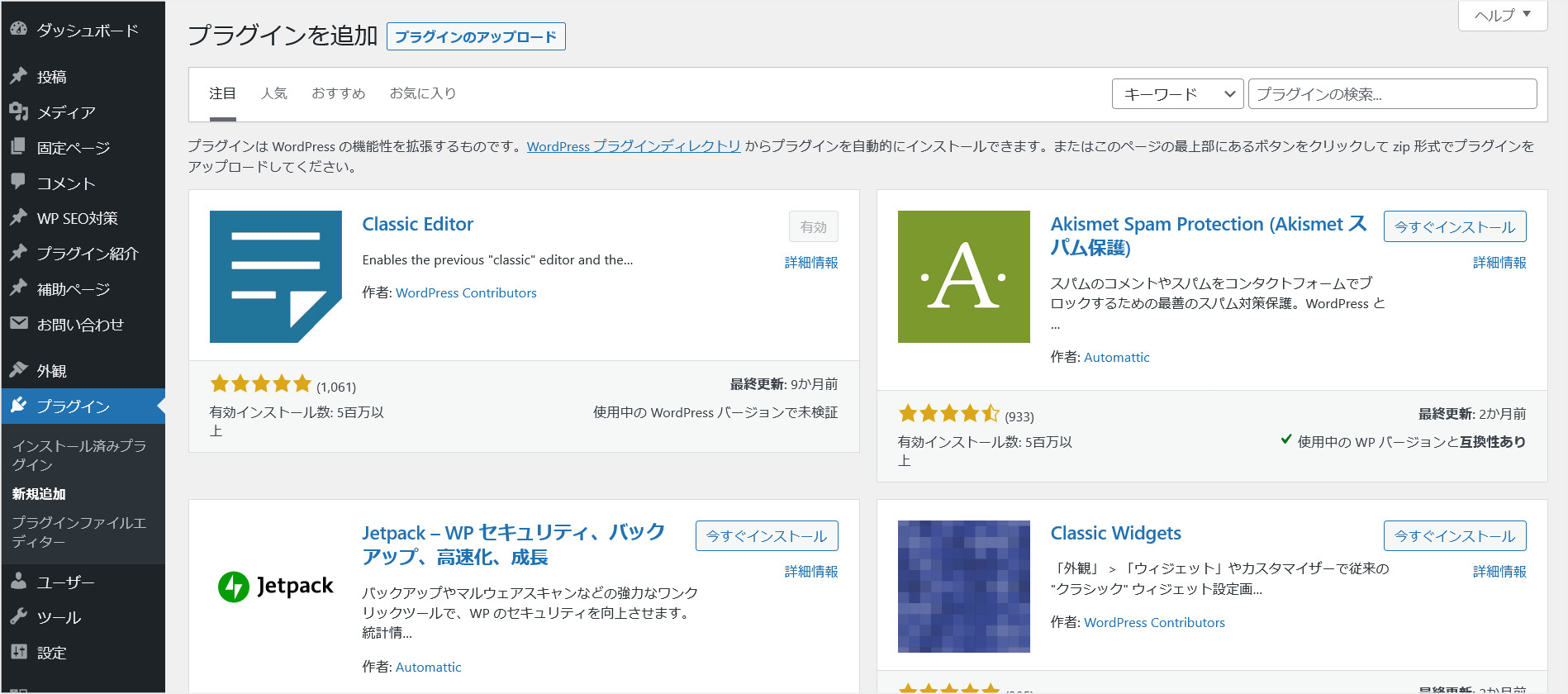
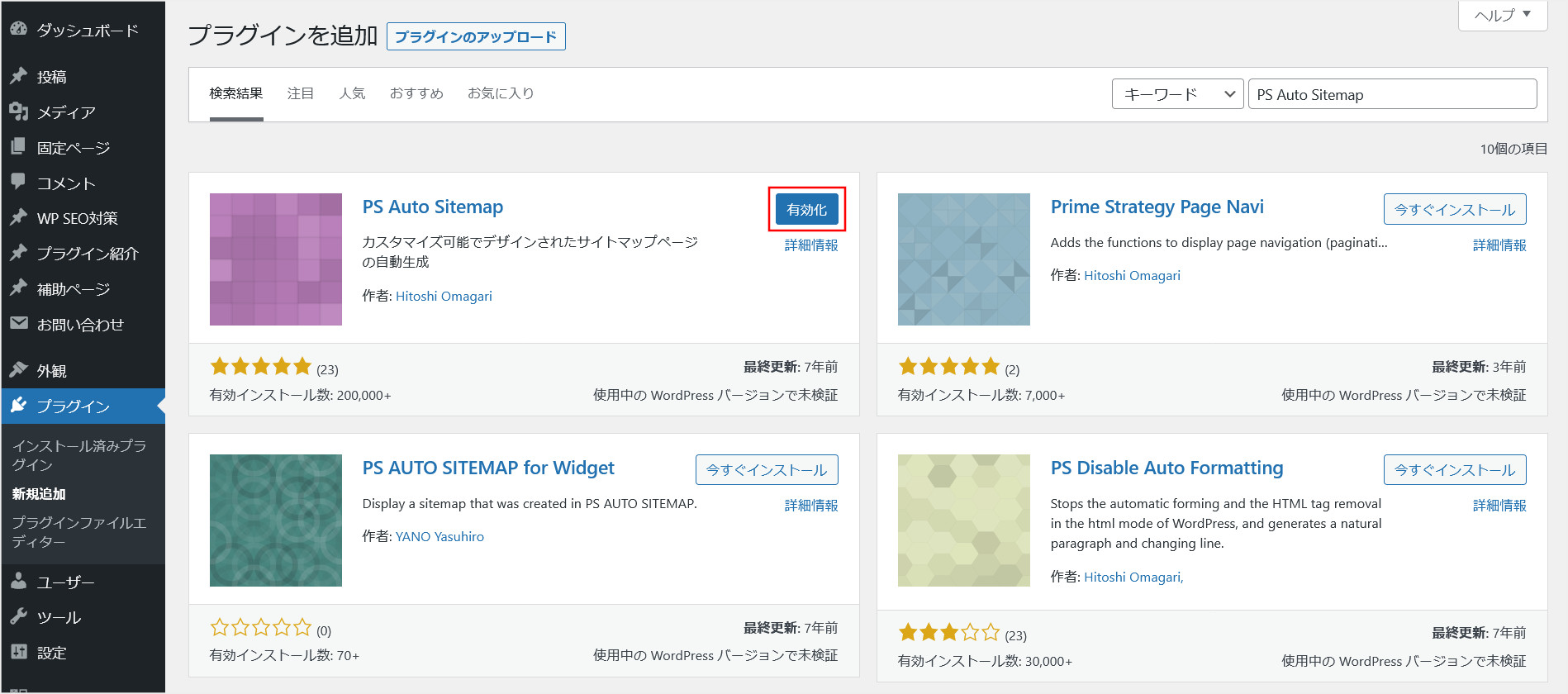
WordPress管理画面の「プラグイン」→「新規追加」をクリックして、インストール画面を開きます。

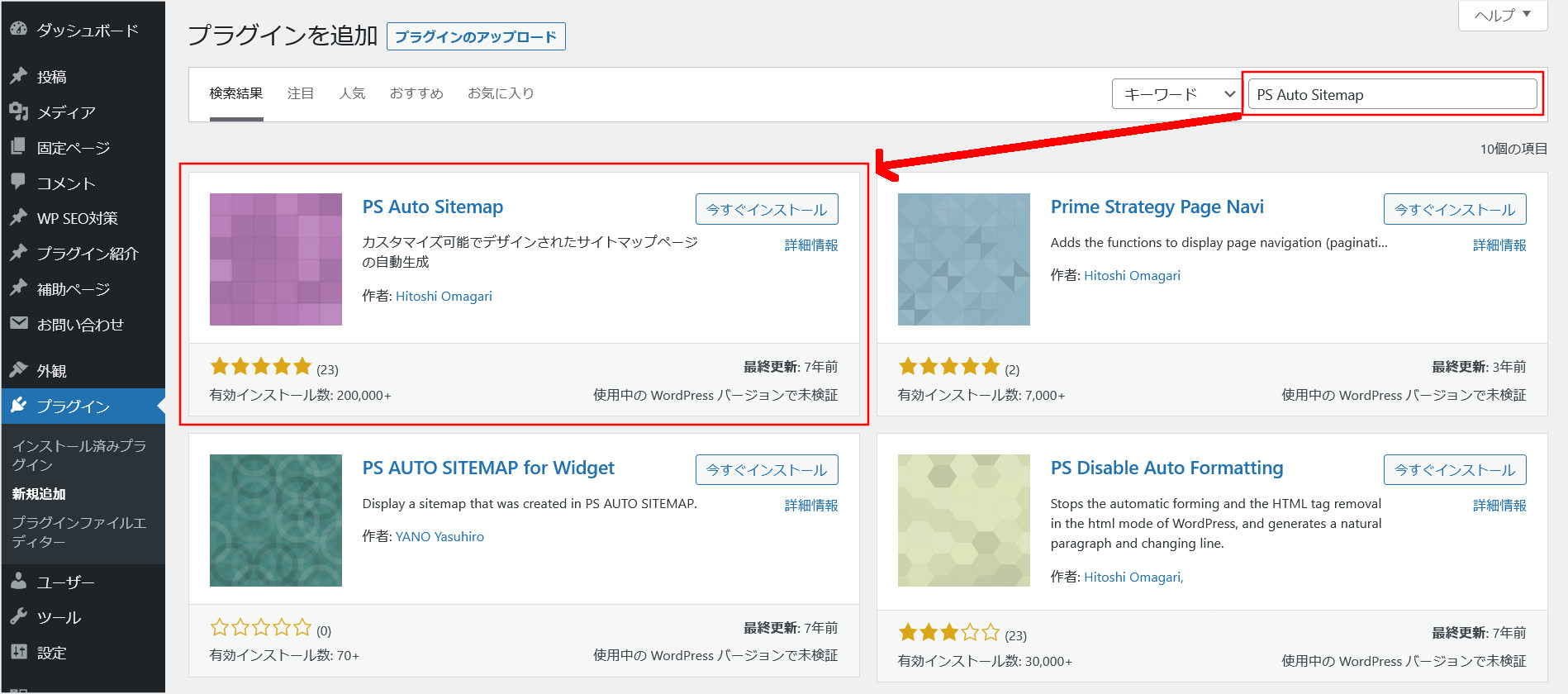
画面右上にある検索ボックスに「PS Auto Sitemap」を入力して検索すると、左上に該当のプラグインが出てきます。

「今すぐインストール」をクリックしてインストールを開始します。
インストールが完了したらボタンの表示が「有効化」になるので、そのボタンをクリックして「PS Auto Sitemap」を有効化させます。

これで「PS Auto Sitemap」のインストールが完了です。
プラグイン「PS Auto Sitemap」を設定する方法
上記で「PS Auto Sitemap」のインストールが完了したら、次はHTMLサイトマップを作成していきます。
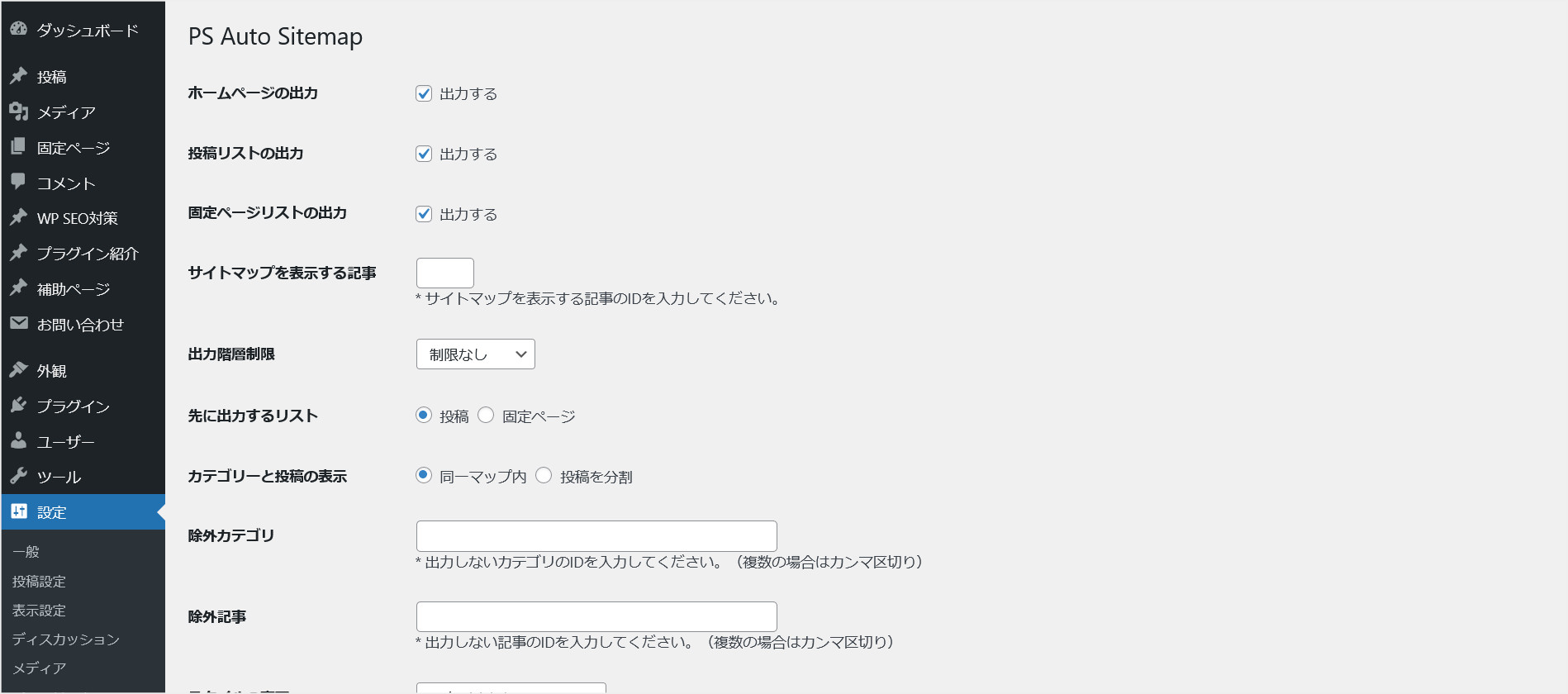
WordPress管理画面の「設定」メニューの中に「PS Auto Sitemap」というリンクが追加されているので、そのリンクをクリックすると設定画面が開きます。
このような画面です。

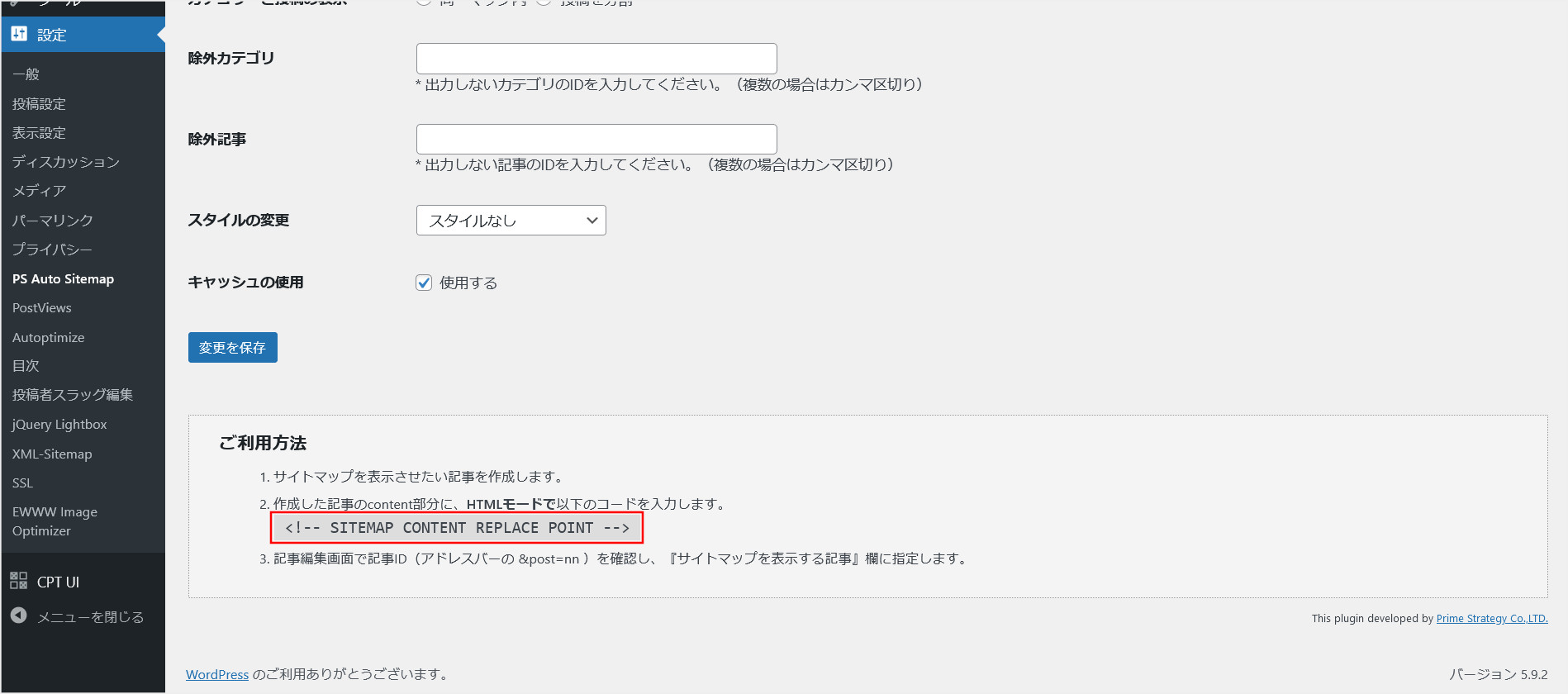
この画面の下の方にスクロールして移動してください。

そこにこのような記述があるので選択してコピーしてください。
↓
次に、固定ページからHTMLサイトマップのページを作成します。
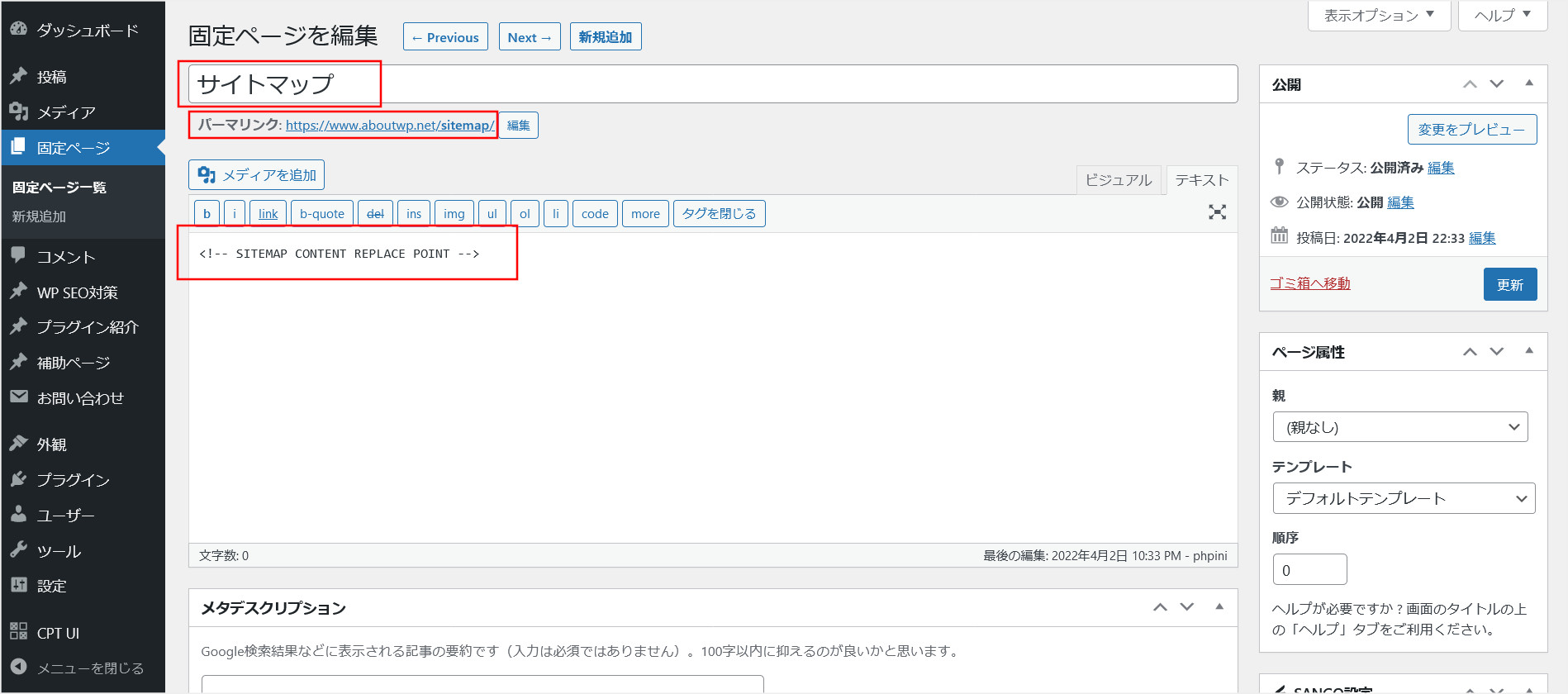
「固定ページ」→「新規追加」で、固定ページの作成画面を開いて以下のように登録してください。
■パーマリンク:sitemap
■エディタ:上記でコピーしておいた「 <!– SITEMAP CONTENT REPLACE POINT –> 」
※タイトルとパーマリンクは任意ですが、分かりやすく上記のように設定しましょう。
このように登録します。

これで固定ページの作成は完了です。
それと、ここで固定ページのIDをコピーしておきます。
今開いている固定ページのURLに「post=xxxx」という部分があるので、その「xxxx」の数字が固定ページIDになります。
![]()
↓
設定はこれで終わりではありません。
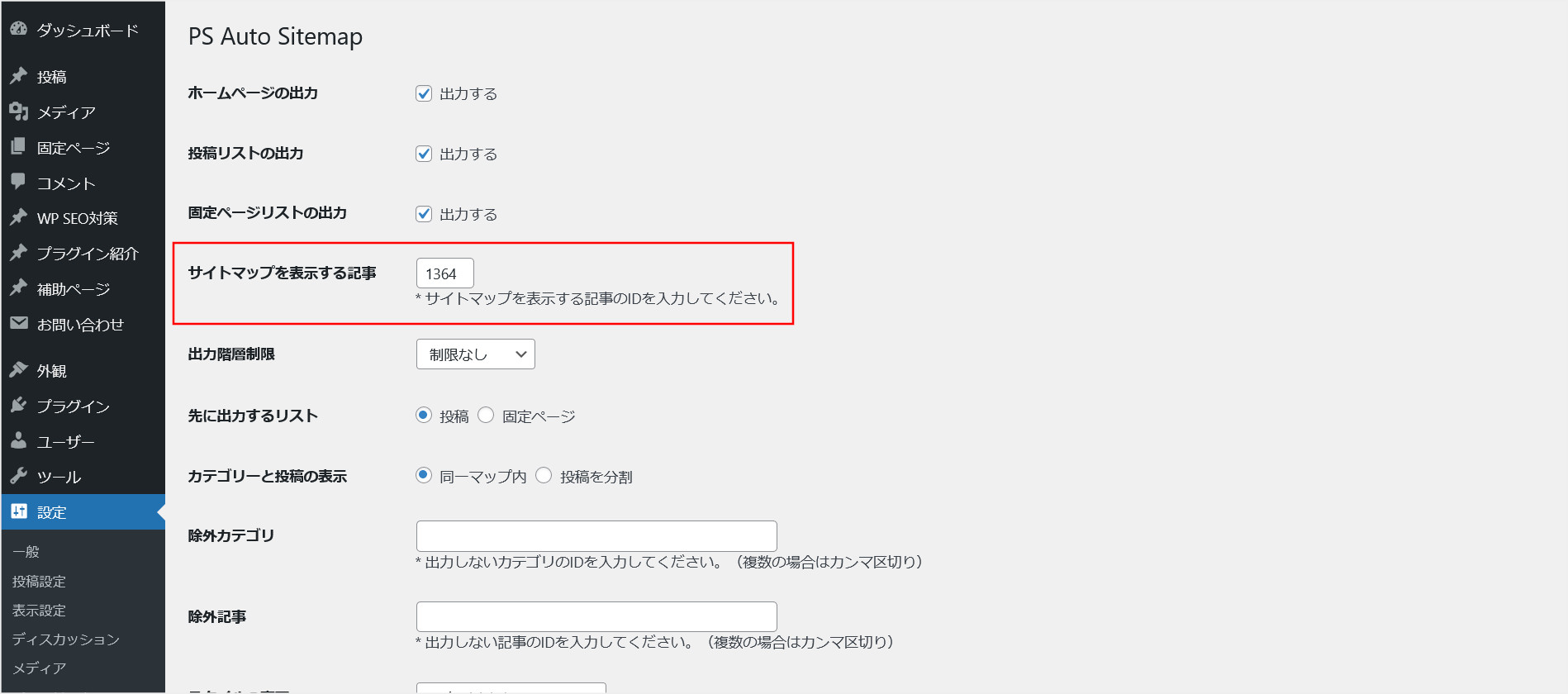
再度、「PS Auto Sitemap」の設定画面に移動してください。
「サイトマップを表示する記事」という項目があるので、そこに固定ページのIDを入力します。

固定ページIDを入力したら設定を保存して終わりです。
これでHTMLサイトマップの作成が完了です。
固定ページで設定したパーマリンクのURLをブラウザ上から確認してみましょう。
このように表示されていればOKです。

HTMLサイトマップをメニューに追加する方法
HTMLサイトマップはユーザーに公開するページです。
作成しただけではユーザーに気づいて貰えないので、HTMLサイトマップのURLをメニューに追加します。
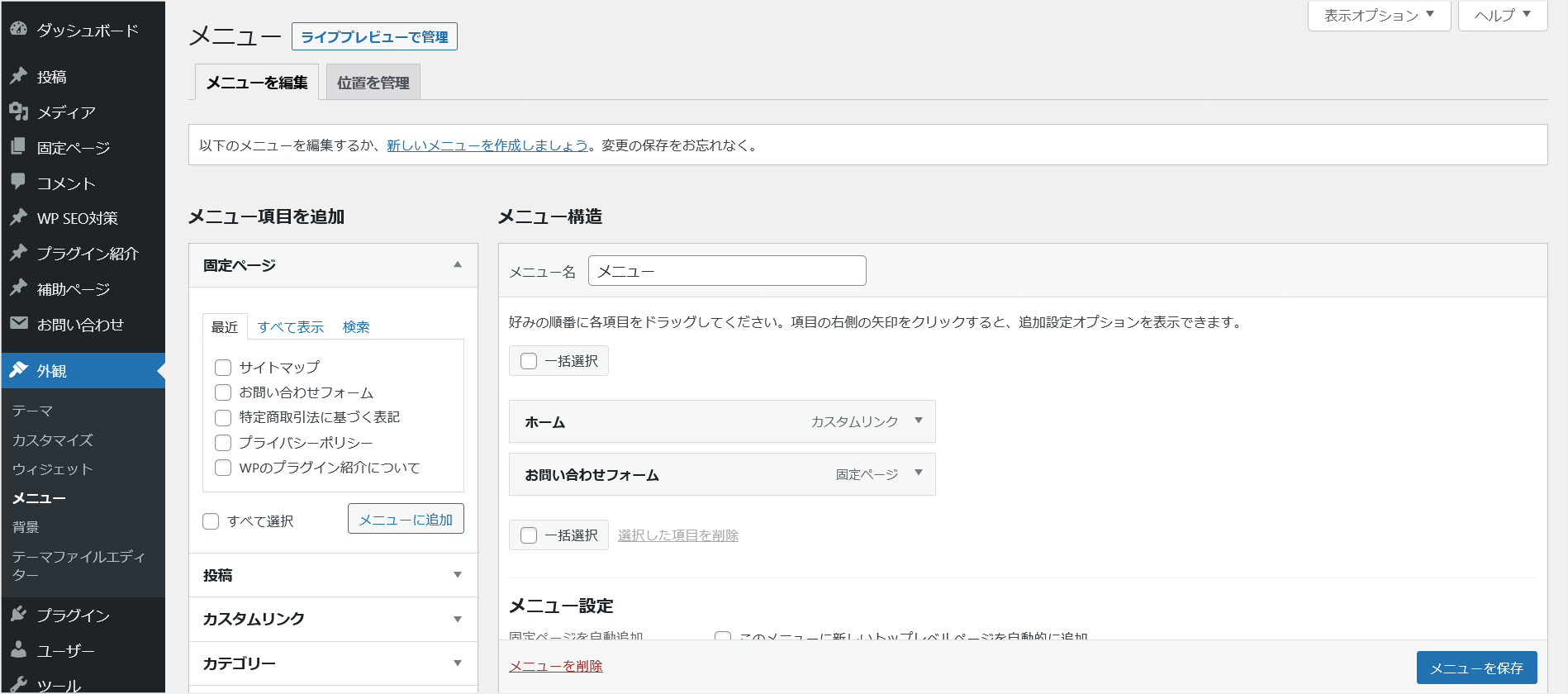
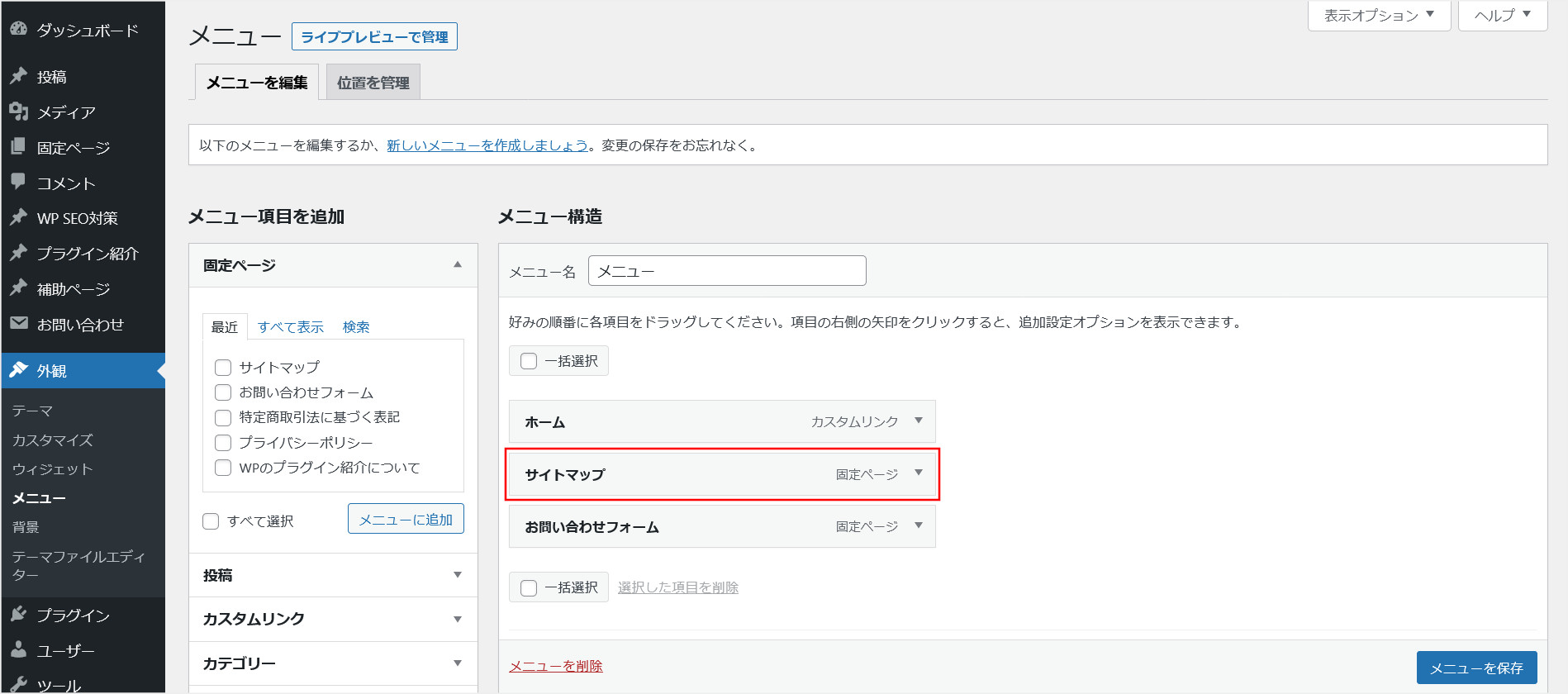
「外観」→「メニュー」と移動してください。

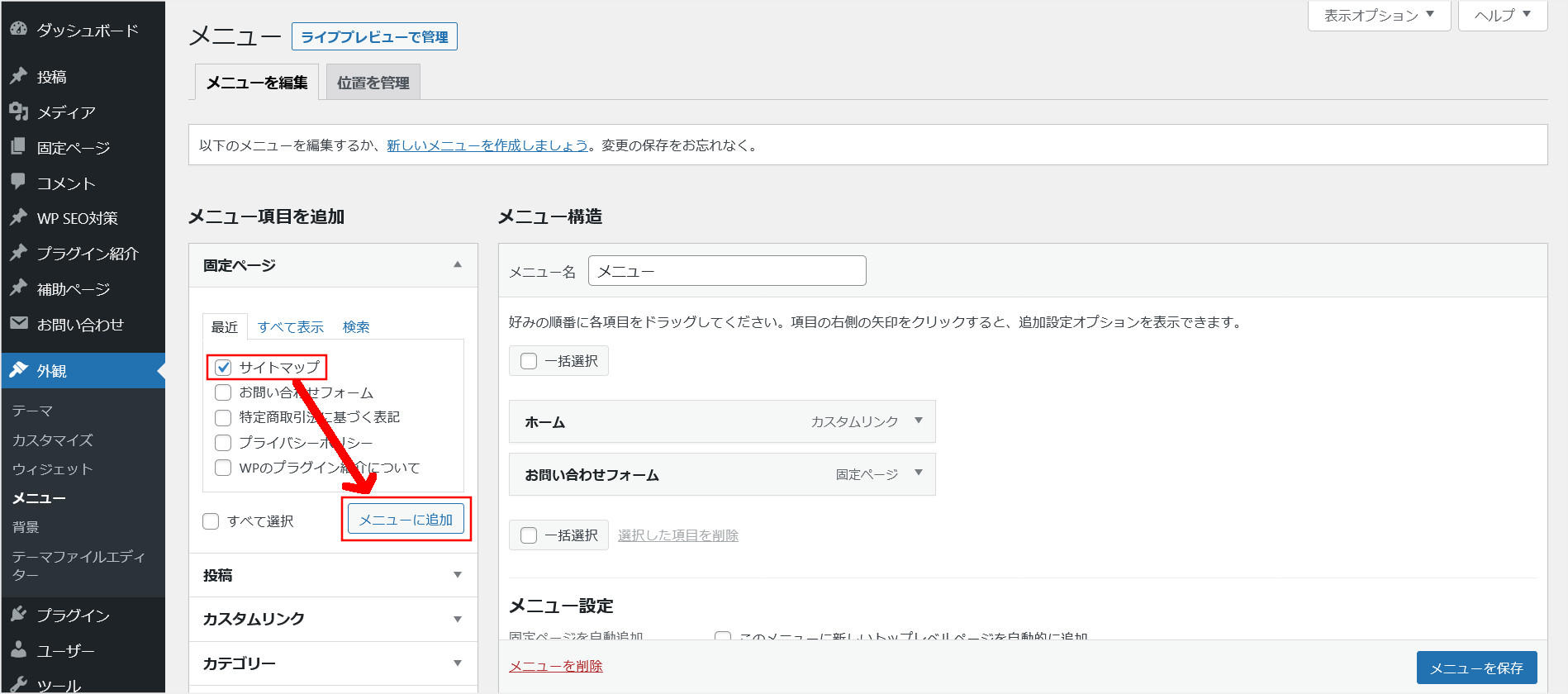
画面左側に表示されている「サイトマップ」にチェックを入れて「メニューに追加」をクリックしてください。

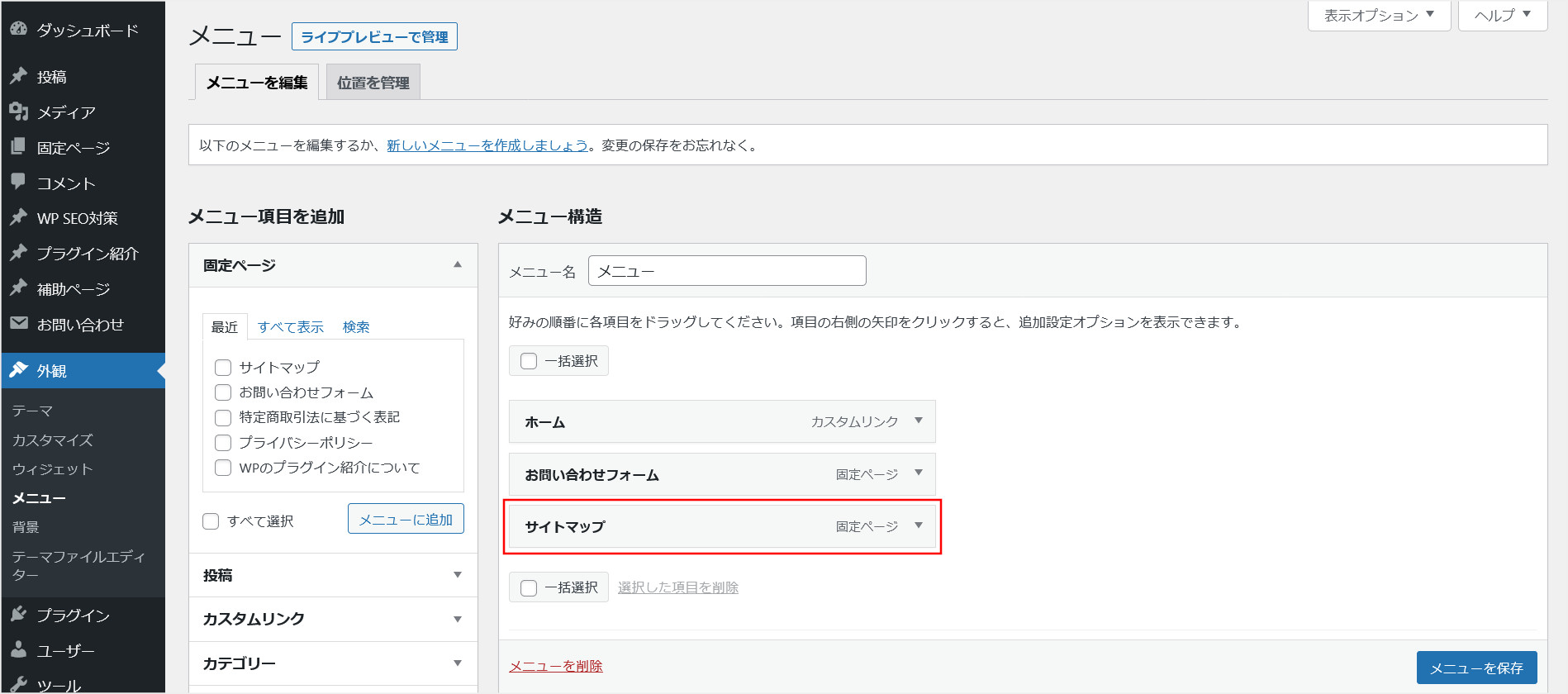
このように右側のメニューに「サイトマップ」が追加されればOKです。

もしメニューの位置を変更したければ、ドラッグして位置を変更してください。
↓

これでメニューの設定は完了なので、「メニューを保存」をクリックして設定を保存すれば終了です。
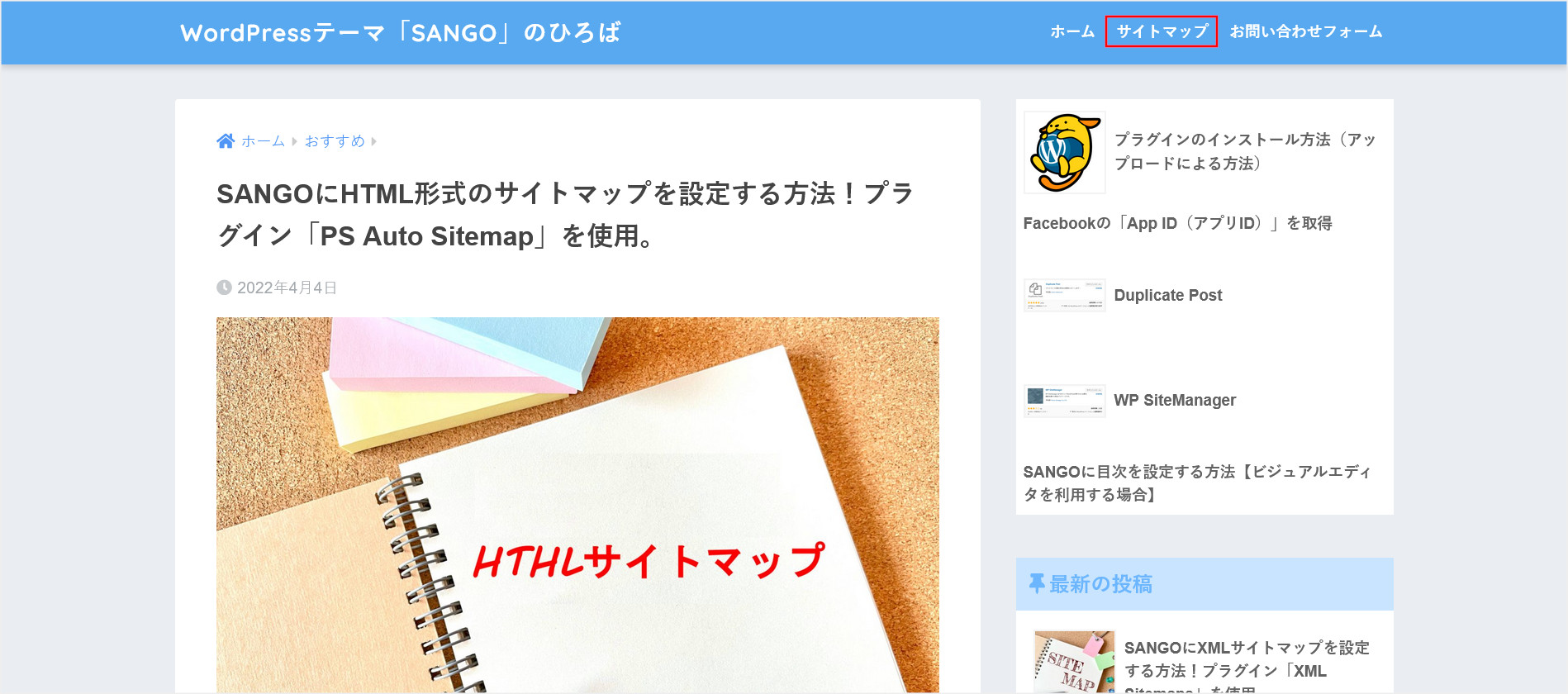
最後にサイトマップが正常に追加されたかをユーザー側の画面にアクセスして確認します。
↓
このように追加されていればメニューの設定も完了です。

今回はヘッダーメニューに追加しましたが、フッターメニューやグローバルメニューなどにも設定しておくといいです。
最後に
HTMLサイトマップは、XMLサイトマップと違って必須ではありません。
ただ、サイト内に存在するページをユーザーに分かりやすくアピールするために重要となります。
HTMLサイトマップは必須ページではないですが、できれば設置しておくことをおすすめします。
SANGOを使ったWordPressサイトの場合には「PS Auto Sitemap」というプラグインを利用するのが便利です。
こちらの記事では「PS Auto Sitemap」のインストールから設定方法まで詳しく解説しているので、ぜひ参考にして頂ければ嬉しいです。
ただ、「PS Auto Sitemap」の最終更新日がかなり古いです。
もし気になる方は「Simple Sitemap」など他のプラグインを利用してください。