目次
SANGO(サンゴ)でSNSシェアボタンの表示を設定・変更する方法!
こちらの記事ではSANGOでSNSのシェアボタンを設定する方法を紹介します。
![]() コケ太郎
コケ太郎
SNSでシェアして貰えればアクセスが急増することもあります。
また、SNSからのリンクに被リンク効果はないです。
ですが、多くのユーザーに記事を読んで貰えればGoogleの検索順位が上がる可能性もあります。
例えば、Googleはユーザーの行動もしっかりと把握していると言われています。
そのユーザーが”この記事有益だ”と思えるような行動をとってくれると、Googleも同じように記事が有益だと判断してくれるからです。
SNS上でバズる効果だけでなく、ユーザーの行動次第ではSEO効果も見込めます!
多くのユーザーに記事を読んで貰える機会を増やすためにも、シェアボタンの設定にもしっかりと取り組んでいきましょう。
SNSシェアボタンを設定する方法
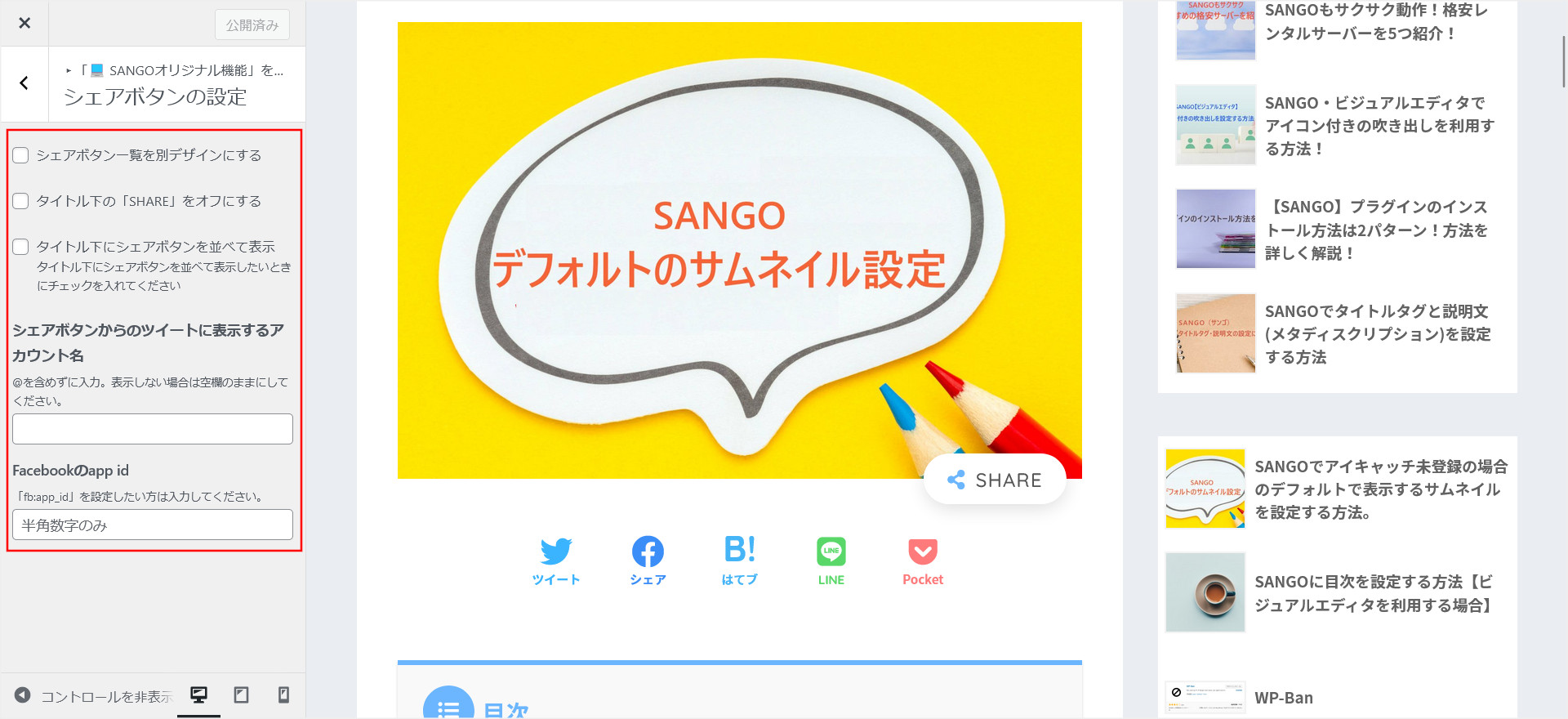
SNSのシェアボタンは「外観」→「SANGOオリジナル機能」→「シェアボタンの設定」から設定を行います。

↓

↓

こちらの画面で設定できるのは以下の5つの項目です。
■タイトル下の「SHARE」をオフにする
■タイトル下にシェアボタンを並べて表示
■シェアボタンからのツイートに表示するアカウント名
■Facebookのapp id
それぞれについて説明していきます。
シェアボタン一覧を別デザインにする
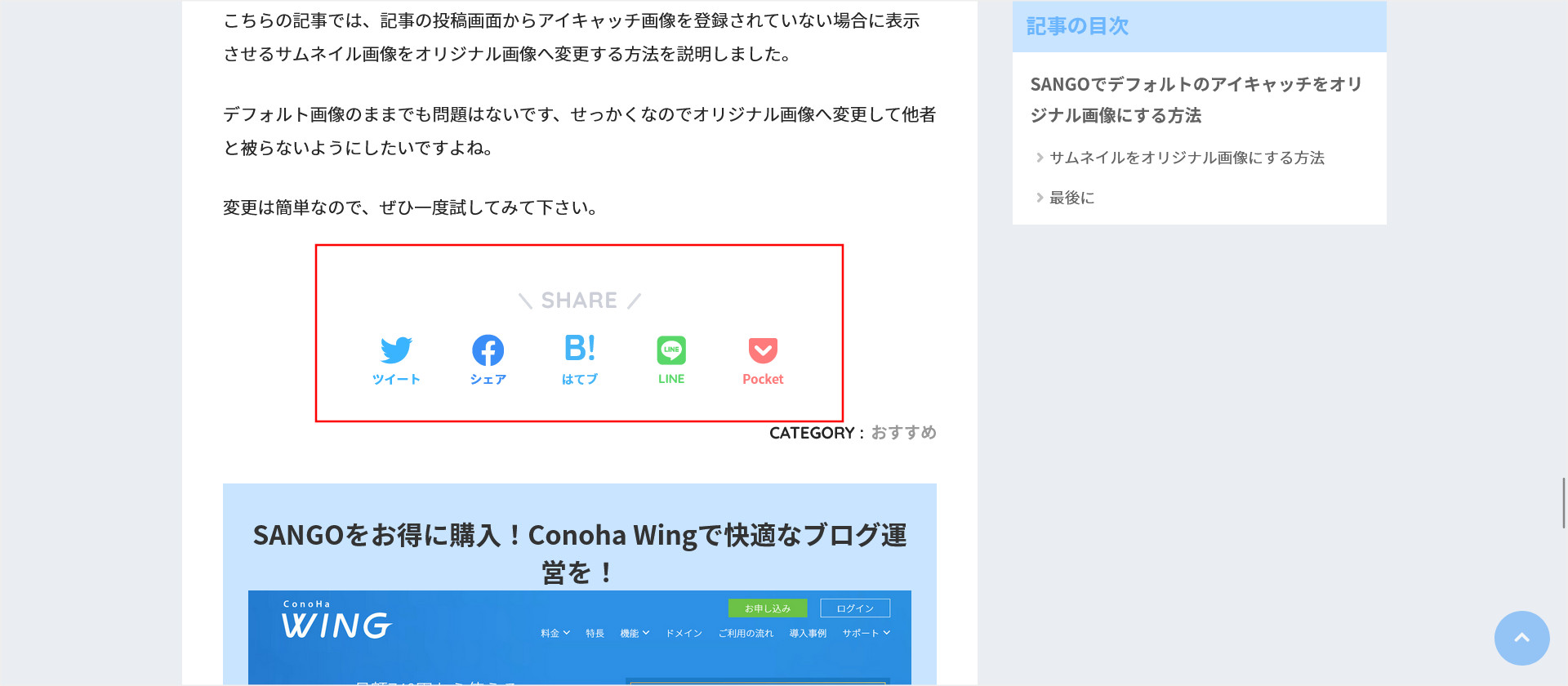
SANGOでは、記事下にシェアボタンが表示されます。

このシェアボタンをオリジナルのデザインに変更する場合には、「シェアボタン一覧を別デザインにする」にチェックを入れておきます。
CSSの知識がある方向けの設定になります。
ただ、インターネット上にCSSを公開してくれている人もいるので、それらのCSSコードをコピペして使用することもできます。
そのような場合には、こちらにチェックを行いましょう!
タイトル下の「SHARE」をオフにする
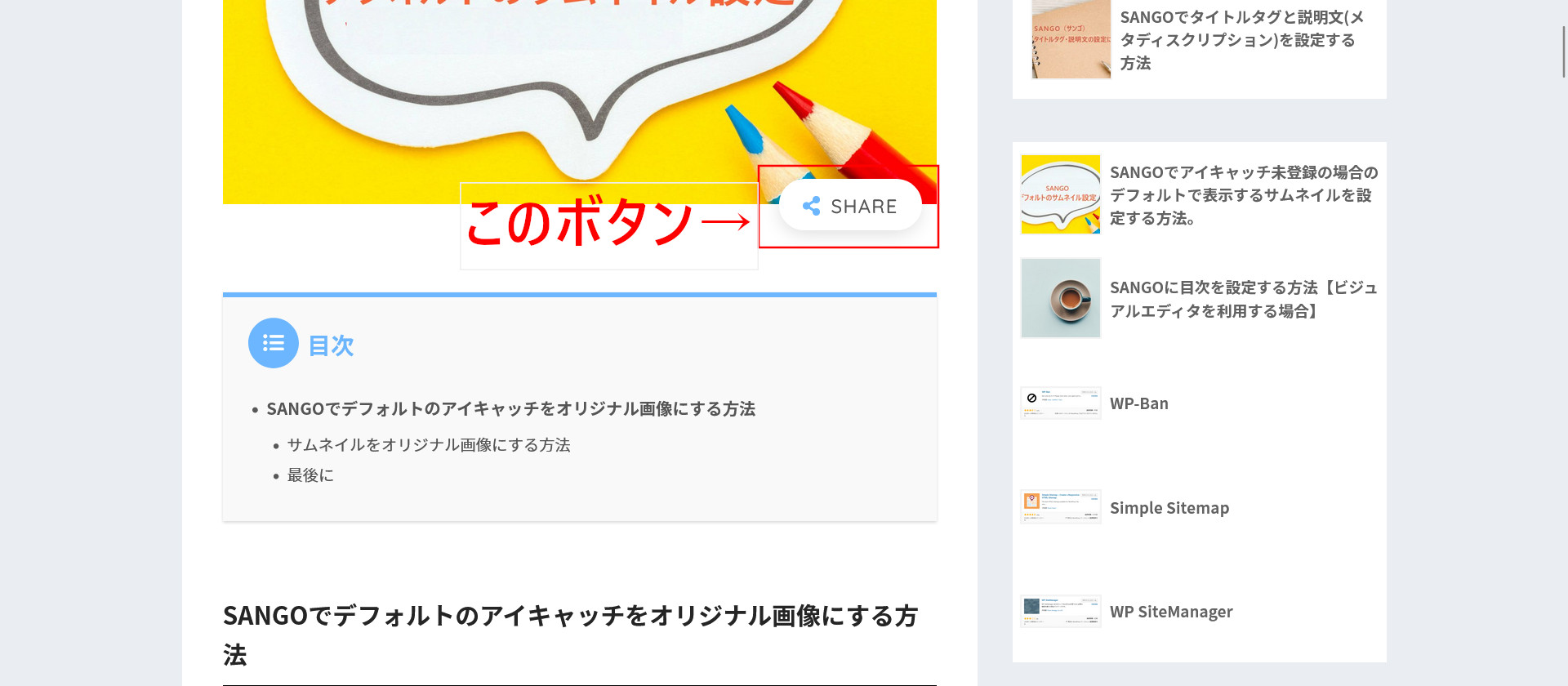
タイトル下(アイキャッチ下)のシェアボタンが不要な方は、こちらにチェックを入れてください。
こちらのボタンです。

個人的に設定しておいていいボタンだと思いますが、アイキャッチと被るのが嫌だという方もいます。
そんな場合には、こちらの設定を行いましょう。
タイトル下にシェアボタンを並べて表示
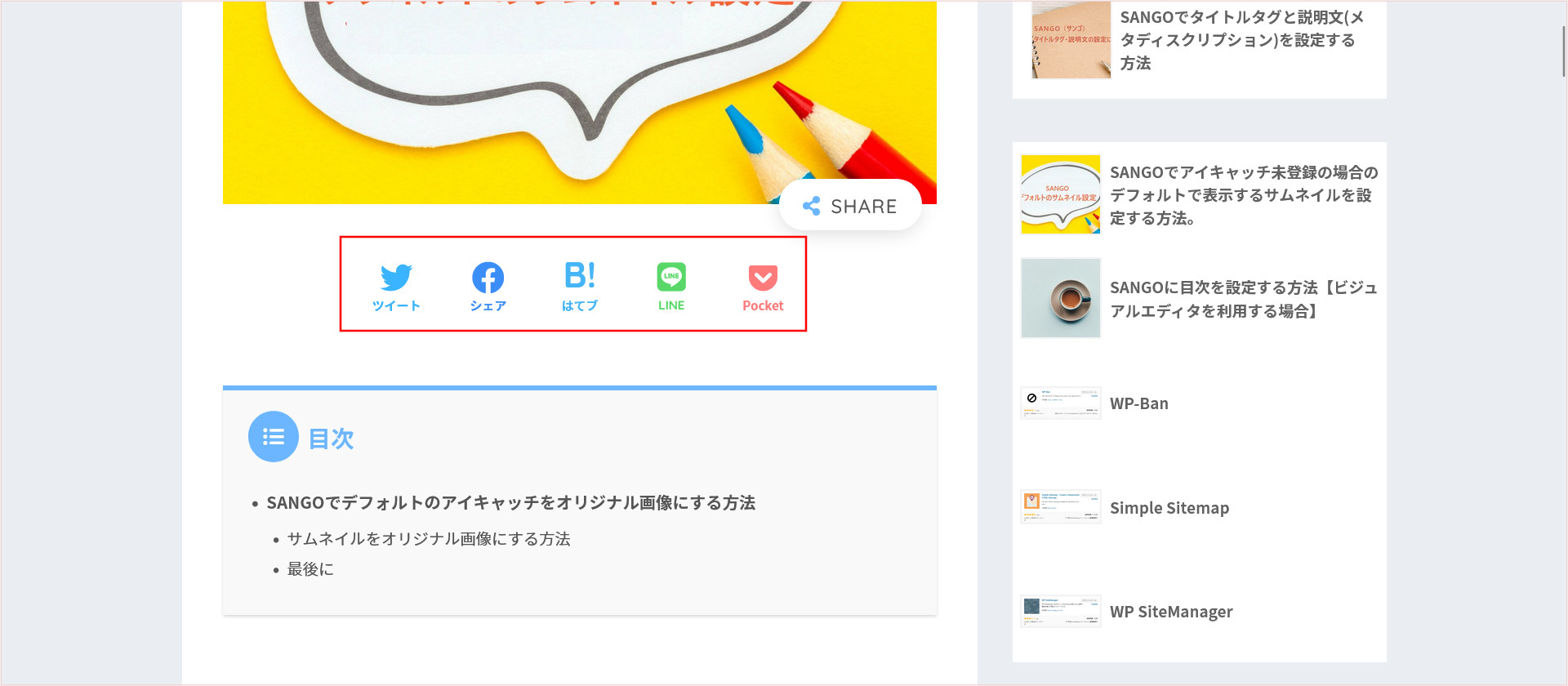
「タイトル下にシェアボタンを並べて表示」にチェックを入れると、タイトル下(アイキャッチ下)にシェアボタンを表示してくれます。
このように表示されます。

シェアボタンからのツイートに表示するアカウント名
シェアボタンから記事をシェアして貰う際に、アカウント名も一緒に設定されます。

ツイッターで拡散される場合にアカウント名も一緒に表示させたい場合には、こちらにアカウント名を登録してください。
![]() コケ太郎
コケ太郎
Facebookのapp id
こちらにはフェイスブックの「App ID(アプリID)」を登録します。
設定する場合には「App ID」の発行が必要になるので、以下のページを参考に設定してください。
SNSシェアボタン設定のまとめ
こちらの記事では、SANGOでSNSのシェアボタンを設定する方法を説明しました。
SNS上でシェアされることで記事への流入が増える可能性もあります。
バズれがかなりのアクセス数になることもあり得るので、シェアボタンの設定もしっかりと行いましょう。
因みに、SANGOのデフォルトのシェアボタン以外を利用したいという方もいます。
その場合には、「Shareaholic」「Sharebar」「VA Social Buzz」「Social Media Flying Icons | Floating Social Media Icon」辺りのプラグインがおすすめです。
WordPressにはシェアボタンを設定してくれる便利なプラグインがたくさん公開されています。
上記以外にもたくさんあるので、興味のある方は一度調べてみましょう!


